ng-conf



Angular 1 should be though of as a framework. Angular 2 should be thought of as a platform
Keys of Angular 2
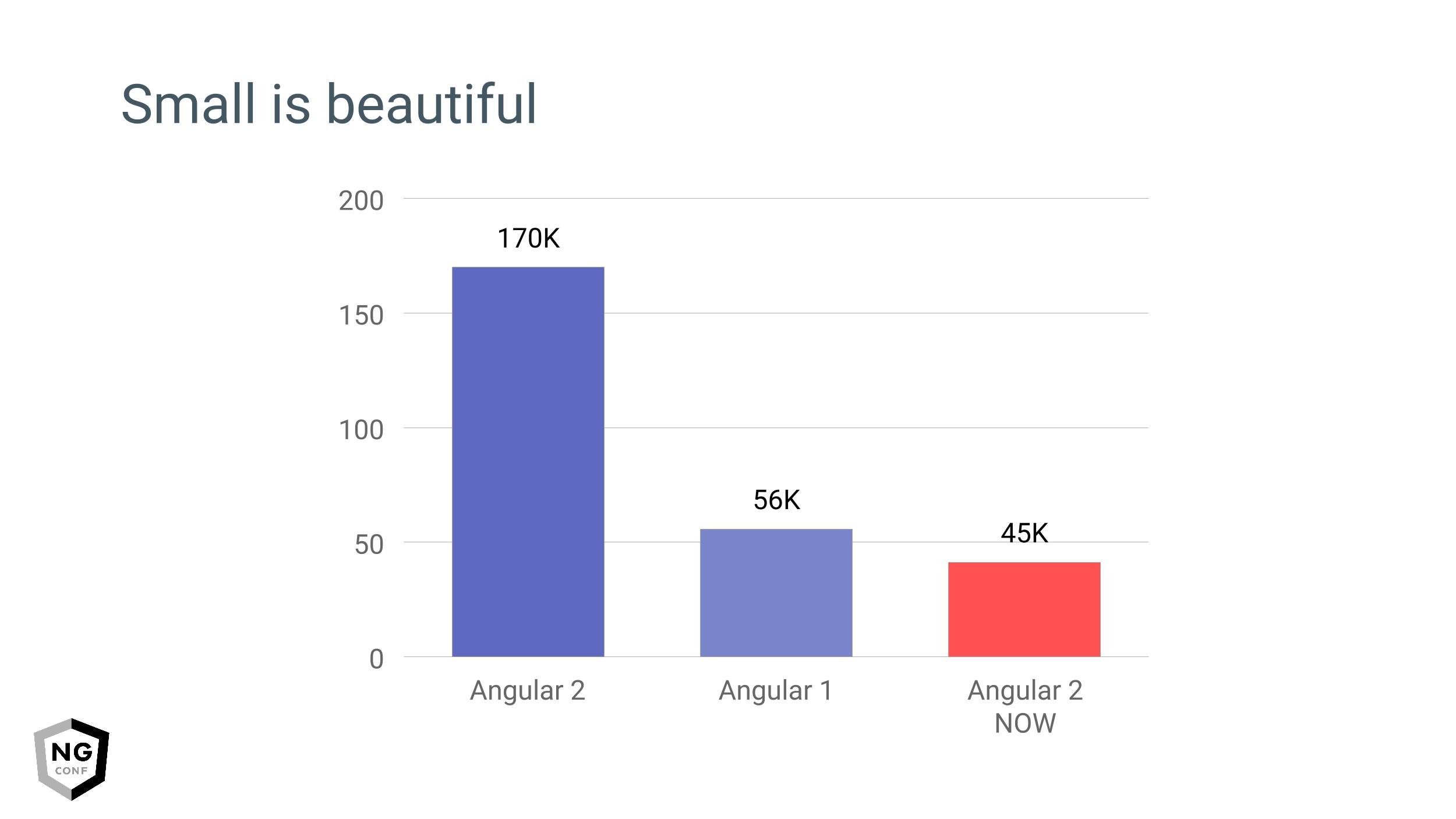
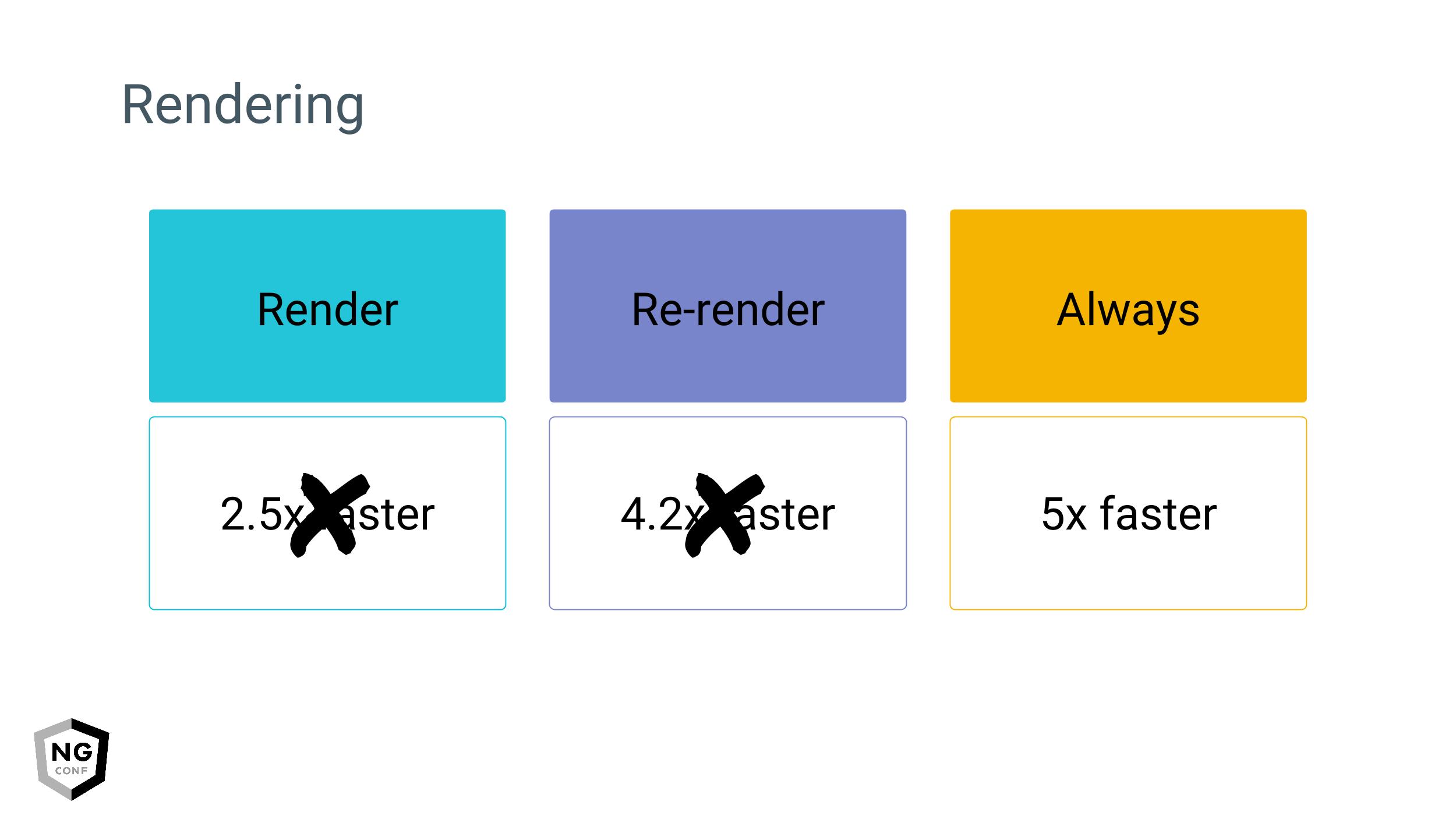
Performance
- Angular 2 is lean and fast


Lazy Loading is Built-In
A big goal the Angular team had was to achieve automatic lazy loading. This ensures our applications only load what is necessary for the current page. Lazy loading is also included when routing our applications.
Modules
- Import classes using module loading
- No need to add script tags
- Module loading uses module.id for components, making paths contextual
import { Component, OnInit } from '@angular/core';
import { Hero } from './hero';
import { HeroDetailComponent } from './hero-detail.component';
import { HeroService } from './hero.service';
@Component({
moduleId: module.id,
selector: 'my-app',
template: ...
Components & Templates - Simplicity
Angular 1 |
Angular 2 |
| 43 Directives | [] and () |
Components & Templates - The Details
- Your app will be a tree of components
- Components are like directives with a template
- Decorators, such as @Component, specify which properties the component binds, i.e. the selector
- Each component requires a single @Component annotation
- Components are encapsulated, thereby scoping your CSS styles for instance
@Component({
moduleId: module.id,
selector: 'quest-summary',
templateUrl: 'quest-summary.component.html',
styleUrls: ['quest-summary.component.css']
})
export class QuestSummaryComponent { }
Data Binding & Structural Directives
- () for input, [] for output
- [(ngModel)] for two-way binding
- Structural directives are prefixed with *, such as *ngIf and *ngFor
<div *ngIf="hero">
<h2>{{hero.name}} details!</h2>
<div><label>id: </label>{{hero.id}}</div>
<div>
<label>name: </label>
<input [(ngModel)]="hero.name" placeholder="name"/>
</div>
</div>
Services & Dependency Injection
- Services are just classes
- Services are annotated with @Injectable
- Constructor injection is then used within the component
(hero.service.ts)
import { Injectable } from '@angular/core';
@Injectable()
export class HeroService {
getHeroes() {
return Promise.resolve(HEROES);
}
}
(app.component.ts)
import { Component, OnInit } from '@angular/core';
import { Hero } from './hero';
import { HeroDetailComponent } from './hero-detail.component';
import { HeroService } from './hero.service';
@Component({
selector: 'my-app',
template: ...
directives: [HeroDetailComponent],
providers: [HeroService]
})
export class AppComponent implements OnInit {
title = 'Tour of Heroes';
heroes: Hero[];
selectedHero: Hero;
constructor(private heroService: HeroService) { }
ngOnInit() {
this.heroes = this.heroService.getHeroes();
}
}
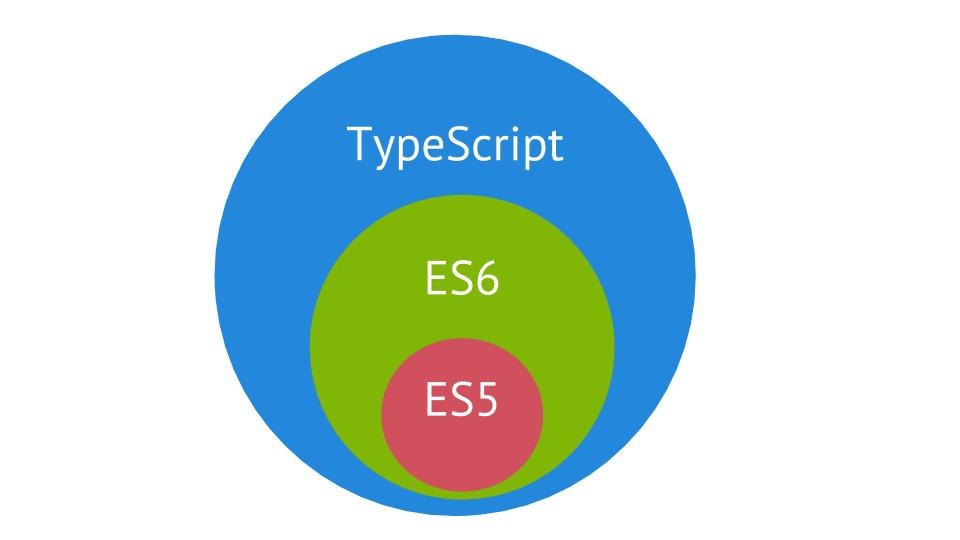
Languages (TypeScript, ES6, ES5)
- TypeScript is a superset of javascript
- ES6/ES 2015 contains: Maps/sets, classes, block scope, destructuring, arrow functions, modules, default/rest parameters
- TypeScript is transpiled into very clean and efficient javascript

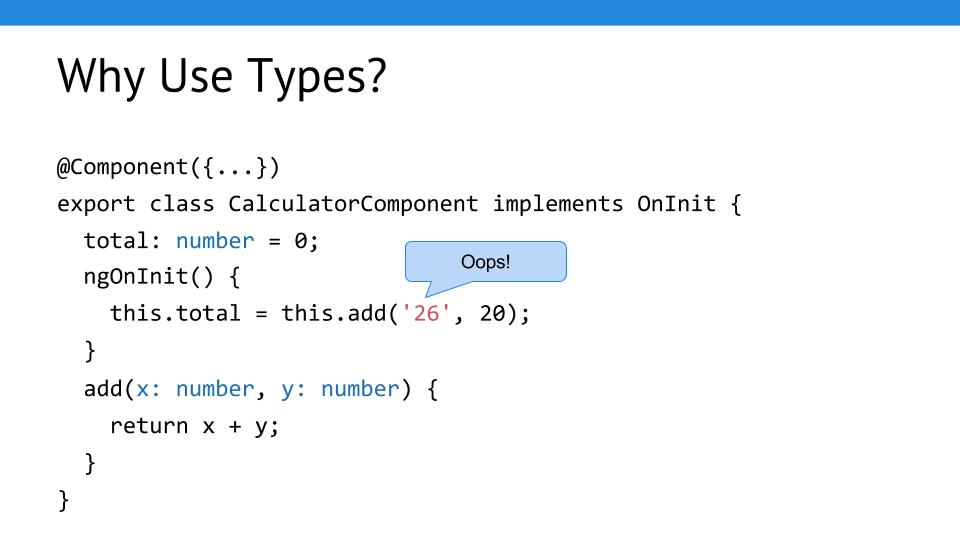
TypeScript has Types!

TypeScript Core Types(optional but very helpful)
name: string;
age: number;
isEnabled: boolean;
pets: string[];
accessories: string | string[];
customer: ICustomer;
More About TypeScript
- Tooling support - code help/intellisense, refactoring, peek/to go, find references
- TypeScript has Interfaces and Generics
- Dan Wahlin has a great talk on TypeScript: Angular 2's Secret Weapon with slides
Tidbits
@Component({
selector: 'my-app',
template:`
<h1>{{title}}</h1>
<h2>{{hero.name}} details!</h2>
`
})
- Use the ` for multi-line templates with the @Component decorator
- It's all about Observables
- Observables are lazy - code will not fire if result not used (i.e. source.forEach...)
- Cancelable - observables embody the setup and also the teardown

Angular CLI


The Angular CLI makes setup a one line
ng new heroes-app
Getting started with Angular CLI
npm install -g angular-cli
ng new heroes-app
cd heroes-app
ng serve
What else can Angular CLI do?
ng build
ng test
ng e2e
ng serve
ng deploy



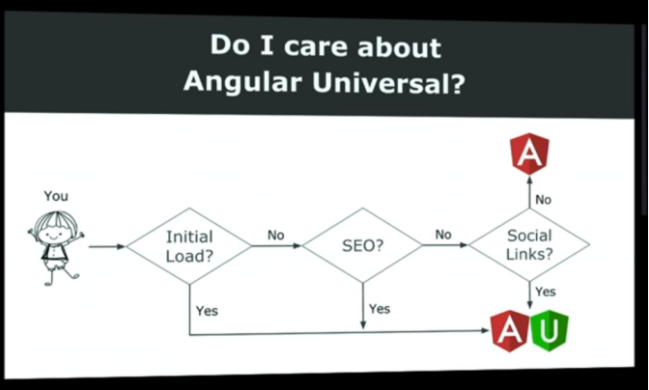
- Better Perceived Performance
- First time users will instantly see a server rendered view
- Optimized for Search Engines
- Many search engines expect plain HTML
- Ensure that Facebook, Twitter and all other social media apps correctly display a preview image of your app
Now what?

Angular Material
Angular Material for Angular 2 is looking really good. Building out beautiful material styled applications is very easy with these material components.

Angular Mobile
- The Angular Mobile Toolkit will make it easy to build snappy web apps that load instantly on any device, even without an internet connection.
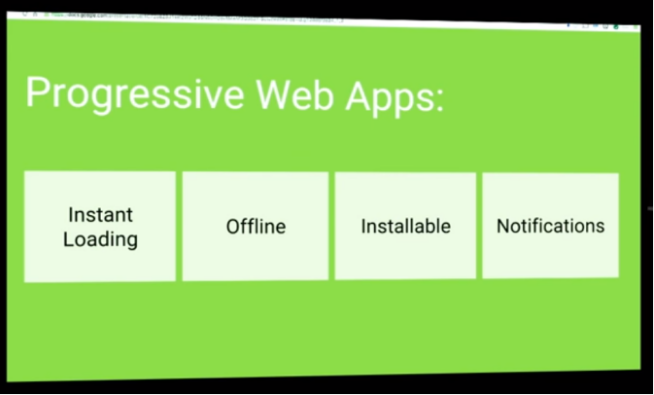
- Progressive web apps are very interesting to many web developers out there. Build and reuse the majority of your codebase to create mobile applications with performance that can compare to native mobile apps.

Service Workers
Service Worker is a relatively new addition to the Web Platform, and is a critical component to building true Progressive Web Apps. Not only does Service Worker make it possible to make apps load without an internet connection, it also makes it possible to push notifications and updates to a user's device while the app isn't even running
Angular Mobile Resources
- Progressive Web Apps by Jeff Cross, Alex Rickabaugh
- Example application - Issue Zero
- Angular Mobile Toolkit Documentation/Guides
- Are progressive Web Apps future?
NativeScript


More Information?
- NativeScript Documentation
- Sharing Code Between Web and Native Apps with Jen Looper, TJ VanToll
- NativeScript-Angular2 Grocery App Tutorial


Tools to write Angular 2




Angular 2 Style Guide
The style guide is living document.
The guide tells you what to do, consider, and avoid. And most importantly, why?
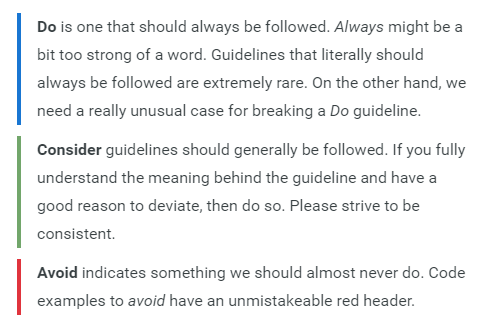
Angular 2 Style Guide Vocabulary

But what us Angular 1.x Developers!?!


Angular Upgrade
What are my options?
- Smaller apps can upgrade to straight to Angular 2
- Larger Apps will need a iterative approach
Preparing for the upgrade
There are some things we can today to make upgrading our application easier:
- Upgrade to Angular 1.5
- Layer application by feature/component, use multiple modules
- Use
.service()instead of.factory() - Write new components in ES2015 or TypeScript
What if I want to start using Angular 2 right now in my Angular 1 App?
- Angular Upgrade Documentation/Guide
- Migrating Angular 1 Apps to Angular 2 by Pascal Precht & Christoph Burgdorf Slides and Github Sample Upgrade Code
- ng-upgrade blog by ThoughtRam

Resources
- Useful compendium of all videos, code repos, and slides -------------------------------------------------------------------------------
- ng-conf 2016 YouTube Channel
- Building Single Page Applications with Angular 2 - John Papa, Dan Wahlin (slides)
- TypeScript: Angular 2's Secret Weapon - Dan Wahlin (slides)
- Angular 2 Documentation
- Angular 2 Style Guide
- Angular Augury - A Google Chrome Dev Tools Extension -------------------------------------------------------------------------------
- Angular Keynote (slides - May 4th)
- Angular 2 Router - Misko Hevery (slides)